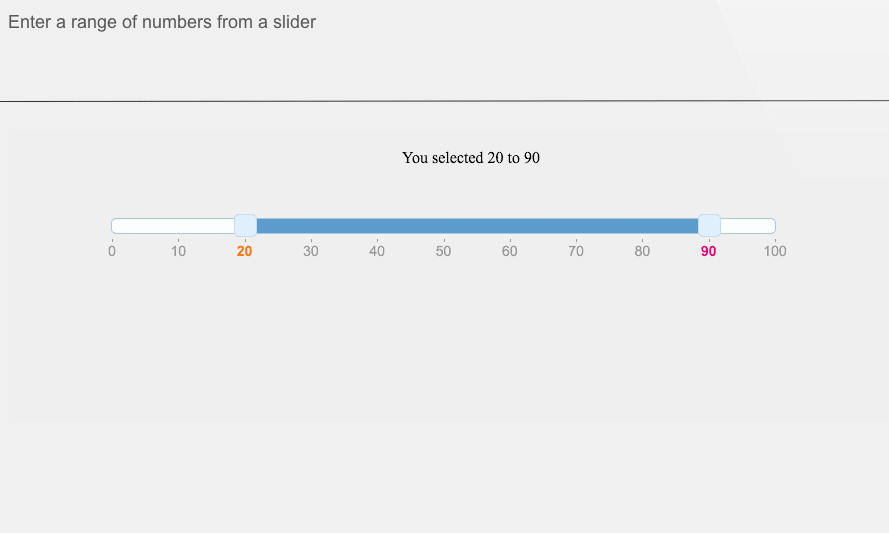
44 jquery range slider with labels
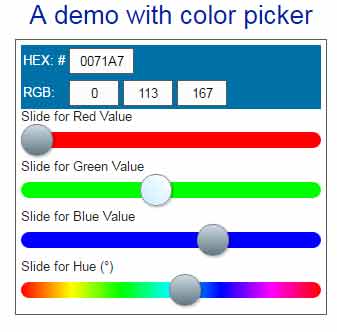
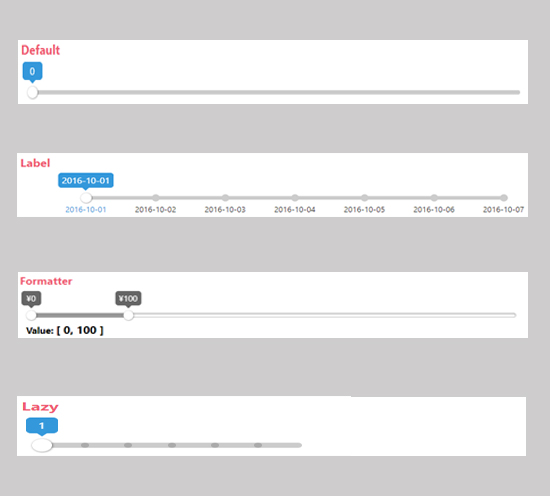
HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ...
35+ jQuery Range Slider Plugin with Examples jQuery slider extension forcing gaps and order for any number of handles.A slider allowing multiple sliders and ranges with all sorts of optional limitations in position/size/distance. Also includes optional labels on the sliders and hover titles. Features: Multiple sliders. Multiple ranges. Allows or blocks crossing of sliders.

Jquery range slider with labels
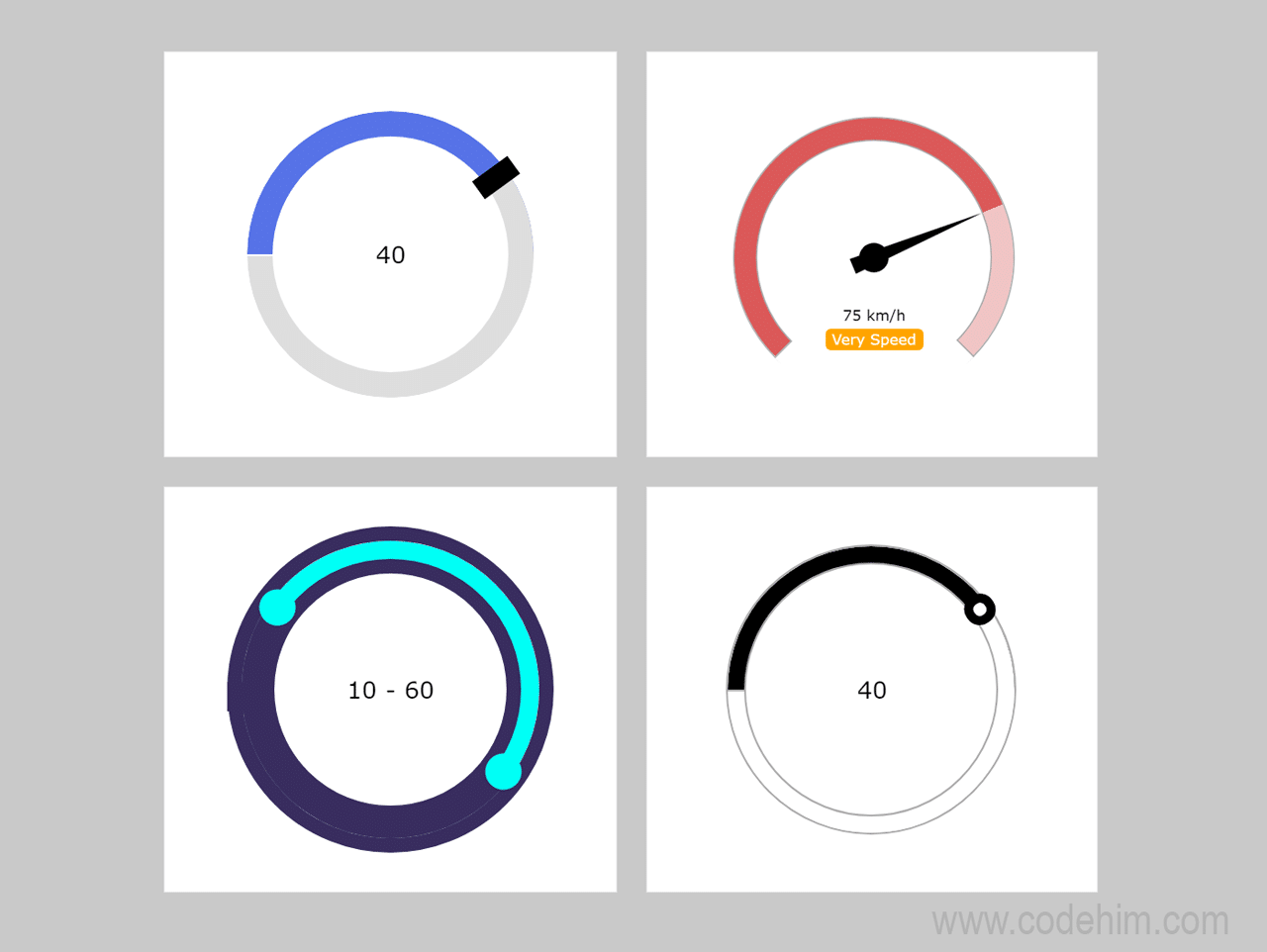
12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source. Rangeslider Widget | jQuery Mobile 1.3 Documentation To move the slider to its minimum or maximum value, use the Home or End key, respectively. Calling the rangeslider plugin. This plugin will auto initialize on any page that contains a text input with the type="range" attribute. However, if needed you can directly call the rangeslider plugin on any selector, just like any jQuery plugin: Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
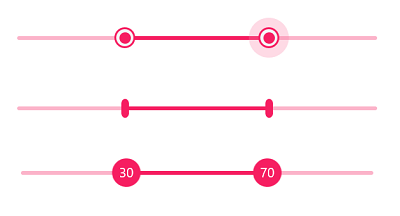
Jquery range slider with labels. 26+ Pure CSS Range Slider Bars - UseJquery jQuery UI range slider with floating and merged values at overlapping point. It is designed by Ignaty Nikulin. Author: Ignaty Nikulin Developed with HTML & CSS & JS Code Demo Customized Range Slider Here is the another customized range slider includes attractive design and color combination. A Pen by Chris Coyier. jRange : jQuery Range Selector - GitHub Pages This is the css class name added to the container. Available themes are "theme-blue", "theme-green". You can also add more themes, just like in jquery.range.less. isRange. Optional. Boolean. Default : false. True if this is a range selector. If its a range the value of hidden input will be set comma-seperated, e.g., "25,75". 35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position. How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... JqueryUI - Slider - tutorialspoint.com The slider ("action", params) method allows an action on the slider, such as moving the cursor to a new location. The action is specified as a string in the first argument (e.g., "value" to indicate a new value of the cursor). Check out the actions that can be passed, in the following table. Syntax $(selector, context).slider ("action", params);; How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 range input type allows creating range sliders. Read the tutorial and learn a simple solution including a jQuery code to achieve the desired result! ... we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display values for all range ... Rangeslider Widget | jQuery Mobile API Documentation The rangeslider widget can be considered as a double handle slider. To add a rangeslider widget to your page, use two standard inputs with the type="range" attribute, and put them inside a container.
Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider simeydotme/jQuery-ui-Slider-Pips - GitHub ⚠ Unmaintained / Deprecated. Use svelte-range-slider-pips instead! 🔗. While this plugin should still function (if you're using an older version of jQueryUI) I don't think it's good enough for modern use and goes against some newer ideals (low dependency, low kb, less opinions on style) ... therefore I'd suggest moving away from this, and jQueryUI, and perhaps look at using the newer ... jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. Jquery UI Slider Pips - Simey.me - GitHub Pages Steps are hard-wired in to the slider and so the pips and labels will match the step value. ($) 0 20 40 60 80 100 5% Interval If we have more than 100 items on the slider (max - min >= 100), then the .slider("pips"); method will only show the pips at a 5% interval.
Rangeslider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum.
Rangeslider - jQuery Mobile Demos Sliders; Tooltip extension; Swipe; Swipe to navigate; Swipe to delete list item; Forms; Why won't my CSS styles apply correctly to a widget? Updating the value of enhanced form elements does not work. My HTML 5 inputs look different across devices and browsers. My range or search inputs are being change to number/text.
jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min.
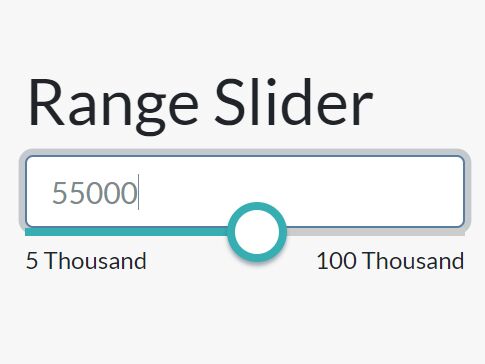
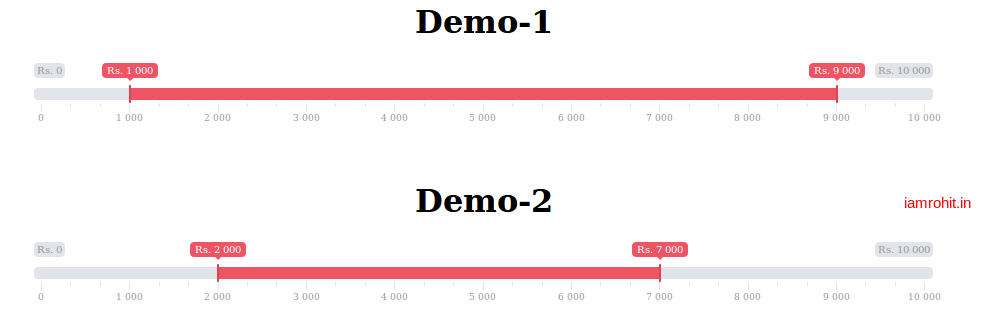
Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
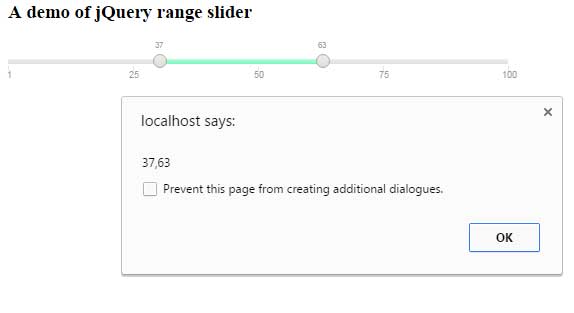
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
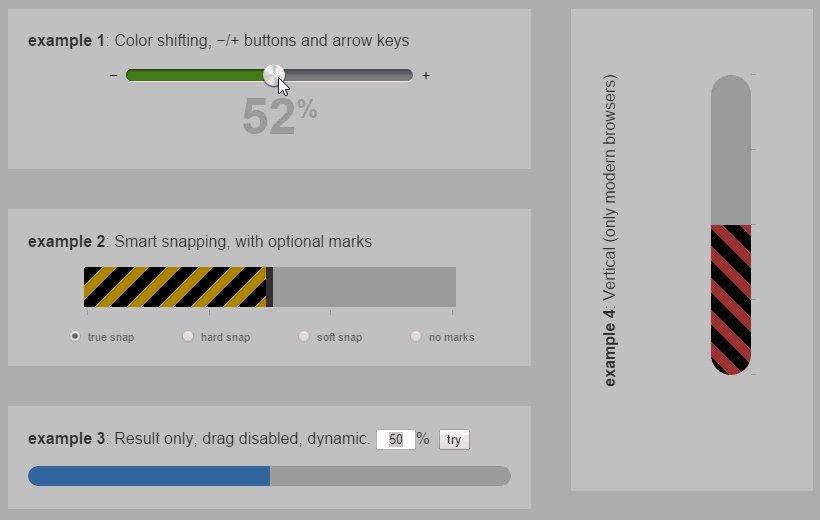
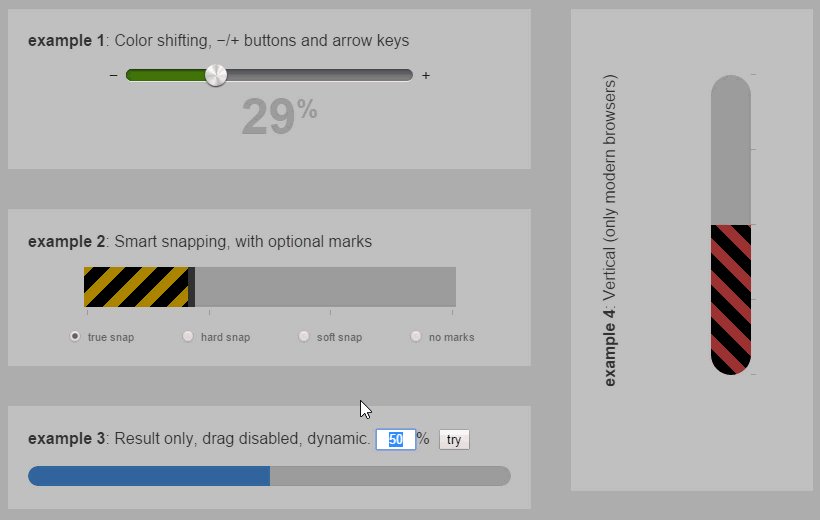
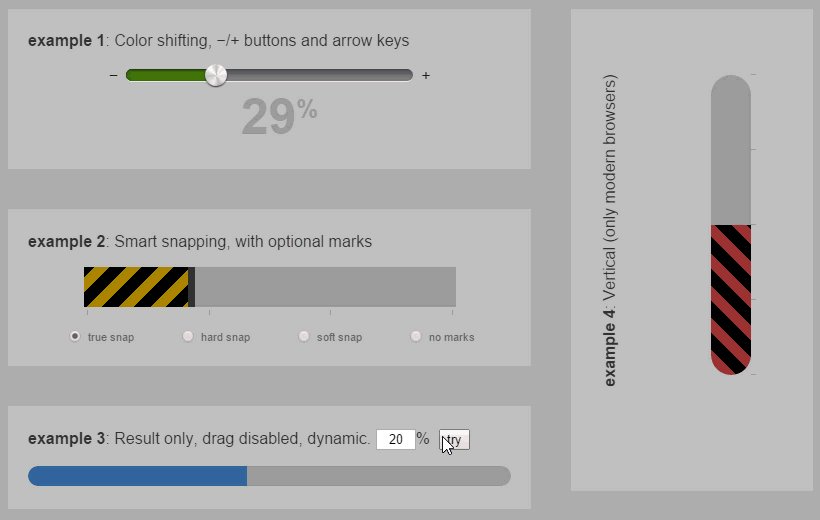
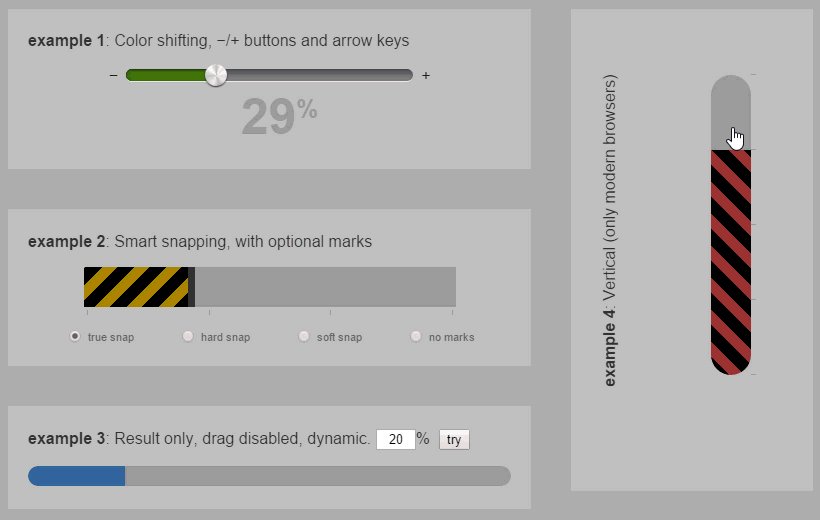
GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a smooth moving slider.
How do I change the position of the label on a slider or ... - jQuery How do I change the position of the label on a slider? I am trying to have the label appear to the left or right of the slider instead of on top of it.
Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation.
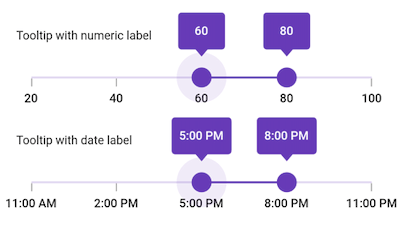
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
Range Input - allow decimal places / labels - Material Design for Bootstrap Hi! I'm trying to use the Range Input (slider) and was wondering if the following is possible: Allow decimal places (I have a slider where I need to allow 0.1 steps from 0-2) Similar to how the Premium Select list needed some modification to allow a label, could I have a label for the Range input? Currently looks like this:
17 jQuery Range Sliders - Free Frontend 17 jQuery Range Sliders. March 1, 2021. Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
Rangeslider Widget | jQuery Mobile 1.3 Documentation To move the slider to its minimum or maximum value, use the Home or End key, respectively. Calling the rangeslider plugin. This plugin will auto initialize on any page that contains a text input with the type="range" attribute. However, if needed you can directly call the rangeslider plugin on any selector, just like any jQuery plugin:
12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source.





































Post a Comment for "44 jquery range slider with labels"