41 chart js without labels
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. What is covered in this Chart.js tutorial? We will cover the following topics: Chart.js Installation npm bower CDN GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate documentation (`dist/docs`) > npm run docs:dev // generate ...
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');

Chart js without labels
Labelling - Chart.js No information is available for this page. No information is available for this page. javascript - Hide all labels and tooltips in Chart.js and make it very ... 2 Answers Sorted by: 4 You can simply update options property like: options: { tooltips: { enabled: false, }, legend: { display: false }, scales: { xAxes: [ {display: false}], yAxes: [ {display: false}], } } And to make it very small, you can put the canvas inside a container div like:
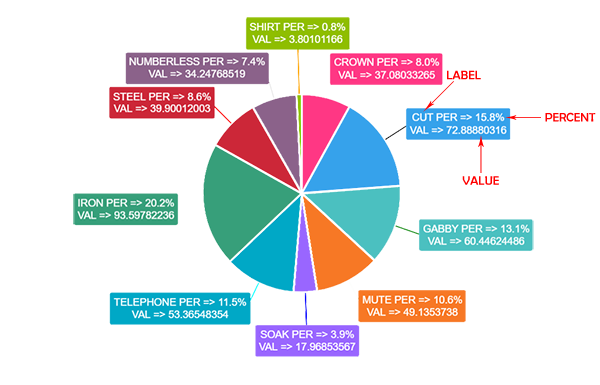
Chart js without labels. javascript - Chart.js Show labels on Pie chart - Stack Overflow 3 Answers Sorted by: 101 It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: chart.js - Add labels to bar chart: chartjs - Stack Overflow 1 Answer Sorted by: 3 You can use the chartjs-plugin-datalabels library. First you'll have to register the plugin, then you can define the desired options inside options.plugins.datalabels. Please take a look at your amended code and see how it works. Hide label text on x-axis in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
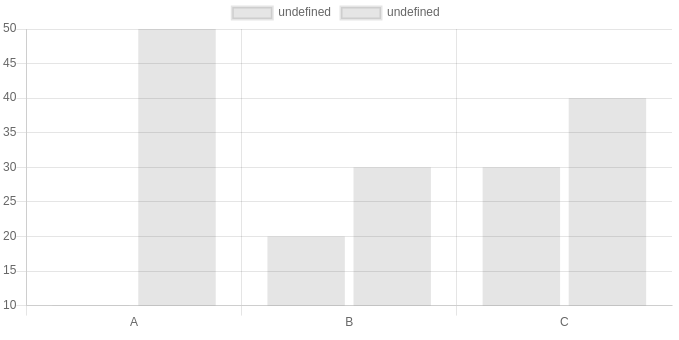
Chart.js - W3Schools Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): Then, add a to where you want to draw the chart: The canvas element must have a unique id. Chart.js | Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas Great rendering performance across all modern browsers (IE11+). Responsive Redraws charts on window resize for perfect scale granularity. morris.js Note: in order to display something, you'll need to have given the div some dimensions. Here I've used inline CSS just for illustration. Next add a Hide datasets label in Chart.js - Devsheet var ctx = document.getelementbyid("mychart").getcontext('2d'); var mychart = new chart(ctx, { type: 'line', data: { labels: ['point 1', 'point 2', 'point 3', 'point 4'], datasets: [{ labels: "this will be hide", data: [20, 50, 40, 30], backgroundcolor: ["red", "blue", "orange", "green"] }] }, options: { legend: { display: false //this will do the …
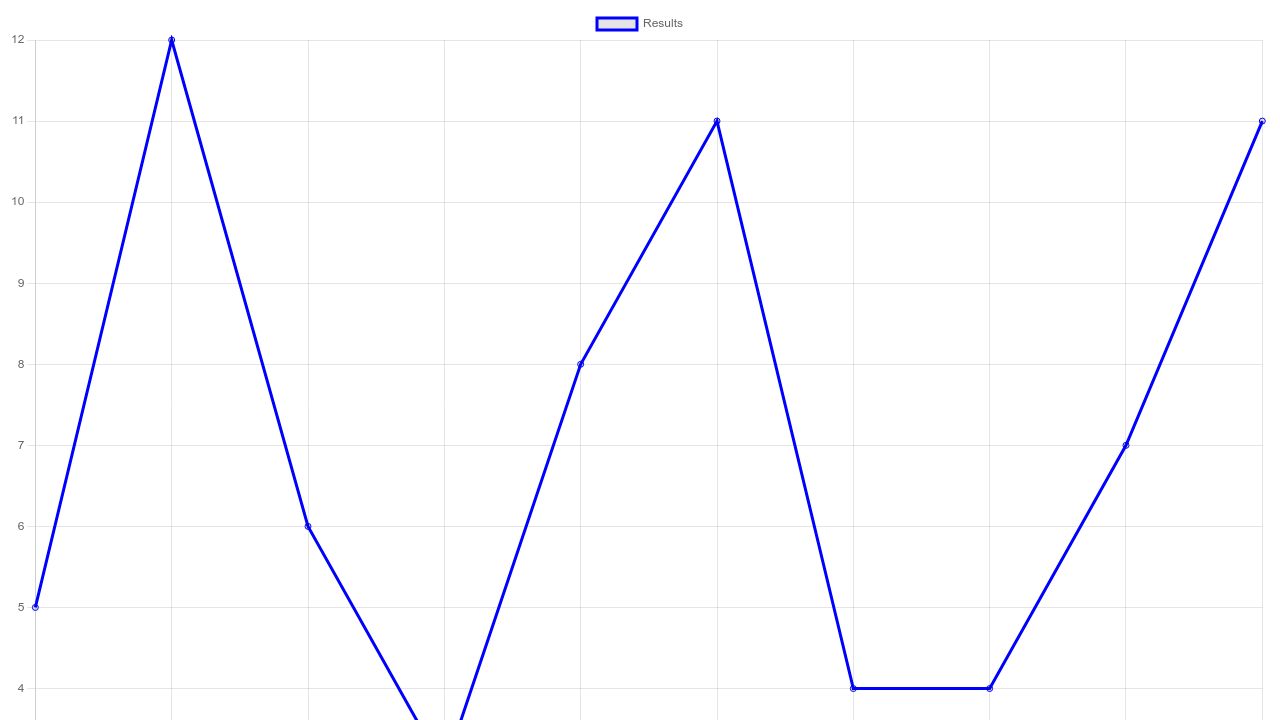
Legend | Chart.js 3 Aug 2022 — Legend. The chart legend displays data about the datasets that are appearing on the chart. # Configuration options. Line Chart | Chart.js Line Chart | Chart.js Line Chart A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. const config = { type: 'line', data: data, }; const config = { type: 'line', data: data, }; Dataset Properties Namespaces: data.datasets [index] - options for this dataset only Line Chart - Data series without label for each point · Issue #12 The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently. Chart.js VS RAWGraphs - compare differences & reviews? Compare Chart.js VS RAWGraphs and find out what's different, what people are saying, and what are their alternatives. Categories Featured About Register Login Submit a product. Software Alternatives & Reviews . Register | Login. Chart.js. VS. RAWGraphs. Qoppa PDF Studio. Create, Review and Edit PDF Documents on Windows, Mac, and Linux.
Added basic labels to Pie chart by Regaddi · Pull Request #35 · chartjs ... Hi! I implemented some basic labelling to the pie chart, as I missed some labels on it. The text is rotated with the angle of the pie segment and aligns to the outer edge with a little padding of 10px. It is rendered readable, so no upside down text! You can style the labels like the following inside the pieData: var pieData = [ { value : 30, color : "#F38630", label : 'Sleep', labelColor ...
Labeling Axes - Chart.js To do this, you need to override the ticks.callback method in the axis configuration. The method receives 3 arguments: value - the tick value in the internal data format of the associated scale. index - the tick index in the ticks array. ticks - the array containing all of the tick objects.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } });
Bar Chart | Chart.js This is set to true for a category scale in a bar chart while false for other scales or chart types by default. Default Options It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change.
Chart.js - Image-Charts documentation Chart background color can be defined with the backgroundColor (or bkg) query parameter. Image charts accepts multiple color format: rgb: bkg=rgb (255,255,120), backgroundColor=rgb (0,0,0) named colors (default value is black ): backgroundColor=red, bkg=white url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00
Data structures | Chart.js 3 Aug 2022 — If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values.
javascript - Remove "label" in chart.js - Stack Overflow let thischart = new chart (gov_chart, { type: 'horizontalbar', data: { label: 'i want to remove this', labels: [data1, data2], datasets: [ { backgroundcolor: ['rgb (240,61,74)', 'rgb (0, 156, 255)'], data: [data1.count, data2.count], }] }, options: { scales: { xaxes: [ { ticks: { beginatzero: true } }] } }, legend: { display: …
Creating a custom Chart.js legend style - DEV Community 👩💻👨💻 This is what you can create without any custom styling: So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like:
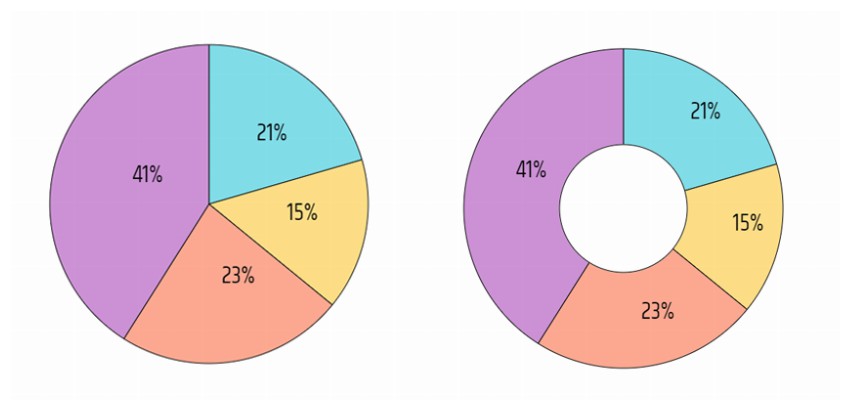
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the Datalabels plugin QuickChart's pie charts include data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example.
Usage | Chart.js Chart.js can be used with ES6 modules, plain JavaScript, and module loaders. Creating a Chart To create a chart, we need to instantiate the Chart class. To do this, we need to pass in the node, jQuery instance, or 2d context of the canvas of where we want to draw the chart. Here's an example.
create a multi line chart using Chart.js - ErrorsAndAnswers.com To draw an analogy, the original code was doing this Series a = new Series () Array chartData = [] for (var i = 0; i < 4; i++) { chartData.add (a); -- some modifications on a --- } At the end of this you basically have an array with 4 pointers to the same object a. Fiddle - potatopeelings
Getting Started | Chart.js It's that easy to get started using Chart.js! From here you can explore the many options that can help you customise your charts with scales, tooltips, labels, colors, custom actions, and much more. Here the sample above is presented with our sample block: const config = { type: 'line', data: data, options: {} }; const config = { type: 'line ...
javascript - how to always show label in chartjs without mouseover ... var ctx = $ ("#mychart"); var label = ctx.data ('clabel').split (','); var val = ctx.data ('cval').split (','); var mychart = new chart (ctx, { type: 'line', data: { labels: label, datasets: [ { label: 'daily capital', data: val, backgroundcolor: [ 'rgba (0, 153, 34, 0.5)', ], bordercolor: [ 'rgba (0, 153, 34, 1);', ], borderwidth: …
javascript - Hide all labels and tooltips in Chart.js and make it very ... 2 Answers Sorted by: 4 You can simply update options property like: options: { tooltips: { enabled: false, }, legend: { display: false }, scales: { xAxes: [ {display: false}], yAxes: [ {display: false}], } } And to make it very small, you can put the canvas inside a container div like:
No information is available for this page.
Labelling - Chart.js No information is available for this page.

































Post a Comment for "41 chart js without labels"