45 chart js hide x labels
Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols; How to display data values on Chart.js - Stack Overflow Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn.
Tick Configuration | Chart.js 03.08.2022 · This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels; Filtering labels; Changing the tick color; Changing the tick alignment for the X axis

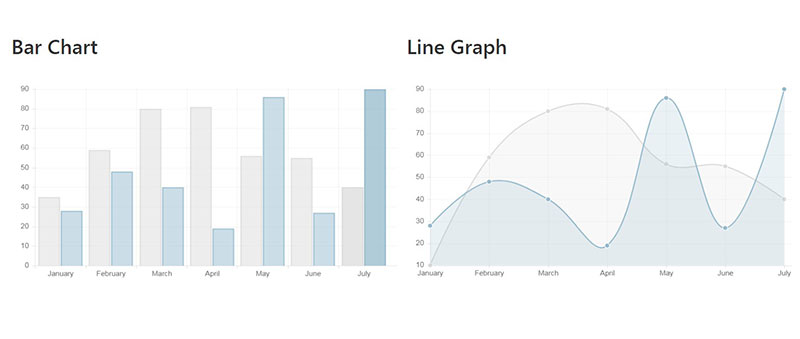
Chart js hide x labels
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 25.09.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking … Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games. Animations | Chart.js 03.08.2022 · Chart.js animates charts out of the box. A number of options are provided to configure how the animation looks and how long it takes. ... The core transitions are 'active', 'hide', 'reset', 'resize', 'show'. A custom transition can be used by passing a custom mode to update. Transition extends the main animation configuration and animations configuration. # Default …
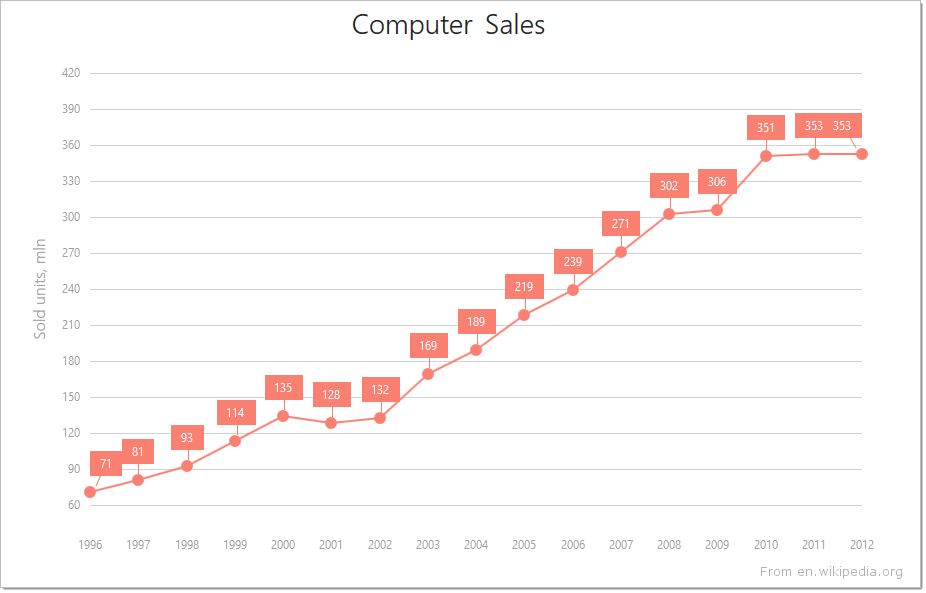
Chart js hide x labels. In Chart.js set chart title, name of x axis and y axis? 31.01.2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solv... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge … API | Chart.js 03.08.2022 · These are available on all charts created with Chart.js, but for the examples, let's use a line chart we've made. // For example: const myLineChart = new Chart (ctx, config); #.destroy() Use this to destroy any chart instances that are created. This will clean up any references stored to the chart object within Chart.js, along with any associated event listeners attached by … chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02.06.2017 · Chart.js v2 hide dataset labels. Ask Question Asked 6 years, 6 months ago. Modified 21 days ago. Viewed 277k times 173 I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datasets: [{ label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); … Adding value labels on a Matplotlib Bar Chart - GeeksforGeeks 26.03.2021 · Now plot the bar chart using plt.bar() function in which pass the data values and color accordingly if you want or the default color will be displayed. Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot.
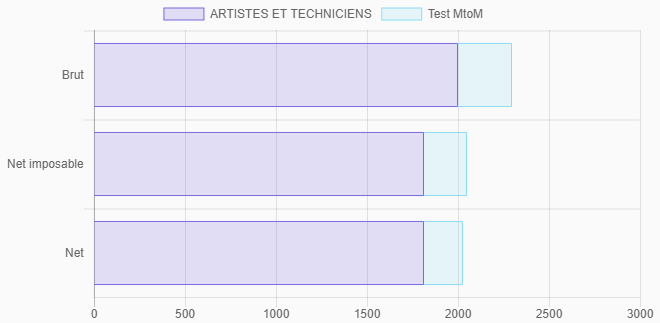
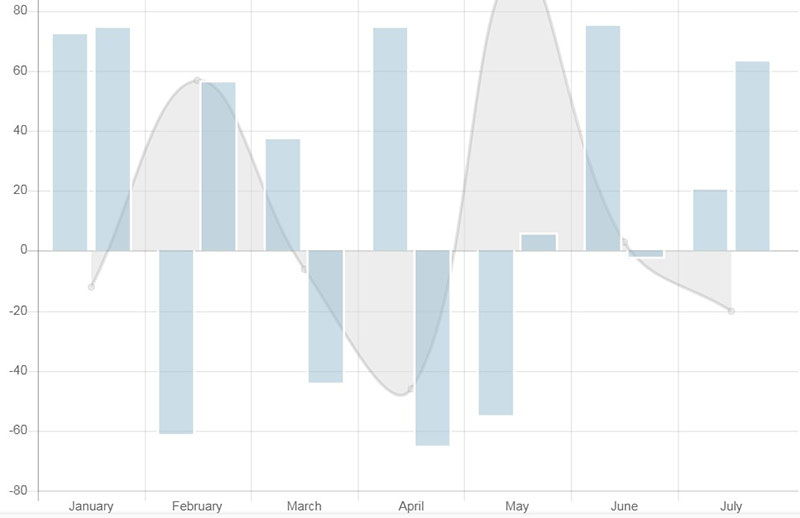
CFF - Documentation Managing Forms. After going to the WordPress administration menu >> Settings >> Calculated Fields Form you will see the list of forms like in the following image:. For each form you will see the following options: ID: Identification number of the form, useful when publishing an specific contact form. Form Name: Name to identify the form. Visible only from the admin area. Bar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Overview – Labels & Index Labels in Chart - CanvasJS Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Animations | Chart.js 03.08.2022 · Chart.js animates charts out of the box. A number of options are provided to configure how the animation looks and how long it takes. ... The core transitions are 'active', 'hide', 'reset', 'resize', 'show'. A custom transition can be used by passing a custom mode to update. Transition extends the main animation configuration and animations configuration. # Default …
Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 25.09.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking …
%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})

























%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)














Post a Comment for "45 chart js hide x labels"